Article Outline
イコラブのニュースをスクレイピングする!
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
はじめに
どうもスクレイピング芸人です.
今回はいこらぶのニュースを取得します.
=LOVE NEWS
https://equal-love.jp/news/
これ->
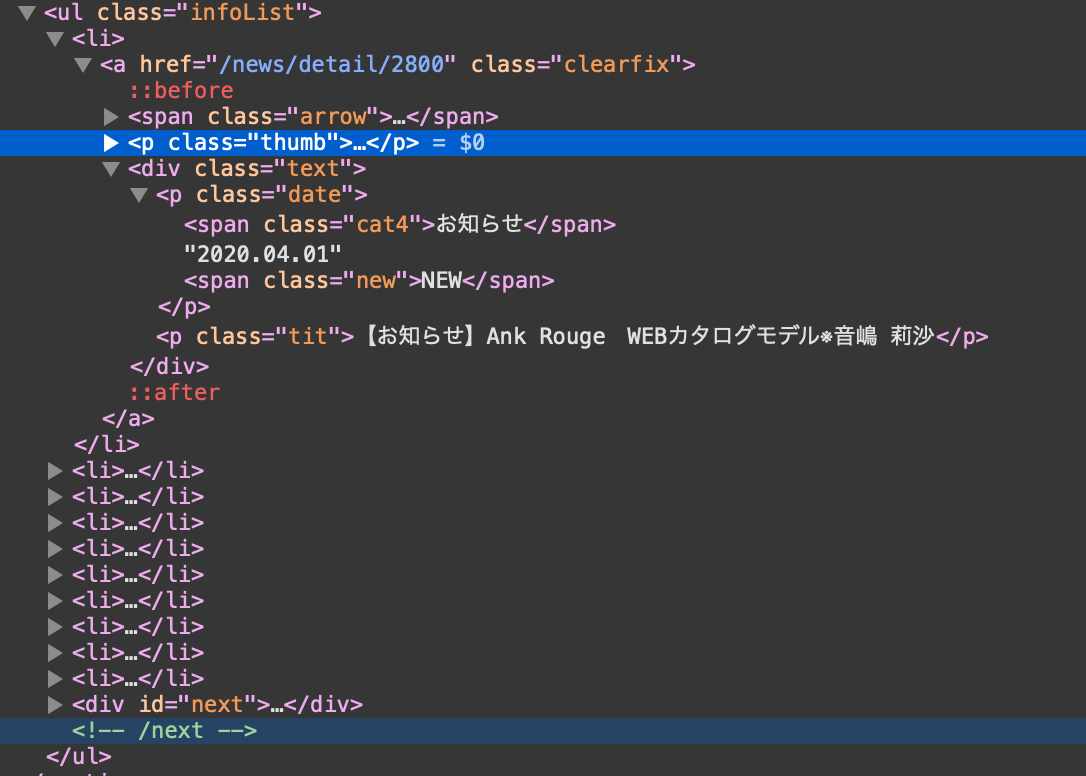
前回と同様, ソースコードを確認します.
おぉ、なんと良心的なソースコード..
日向坂とは大違い.. と思いきや, "日 付 の と こ ろ"
いやお前なんでタグで囲まれてないねん.. めんどくせぇ..
でもおれはあきらめんぞぉ
技術選定
今回もaxiosとcheerioを使ってスクレイピングします.
ソースコード
import axios from "axios";
import cheerio from "cheerio";
interface news {
date: string;
category: string;
body: string;
}
const scraping = async (): Promise<string> => {
try {
const response = await axios.get("https://equal-love.jp/news/");
return response.data;
} catch (err) {
console.log(err);
return "";
}
};
const analysis = (result: string): news[] => {
const $ = cheerio.load(result);
console.log($("title").text());
const news: news[] = [];
$(".infoList li").map((i, element) => {
const body = $(element).find(".tit").text();
const category = $(element).find("span:first-child").text();
const date = $(element).find(".date").text().replace(/[^0-9\.]/g, "");
const object: news = {
date: date,
category: category,
body: body.trim(),
};
news.push(object);
});
return news;
};
export const main = async () => {
const result = await scraping();
const news = analysis(result);
console.log(news);
};
// メインの実行
(async () => {
await main();
})();解説
大体前回といっしょですね.
違うのはgetリクエストになったところですかね.
あ、さっき言ってた日付のところは魔法(正規表現)を使いました.
正規表現よくわかんないけど動いたからヨシ!
他には span:first-child 使ってカテゴリー取得したりしてます.
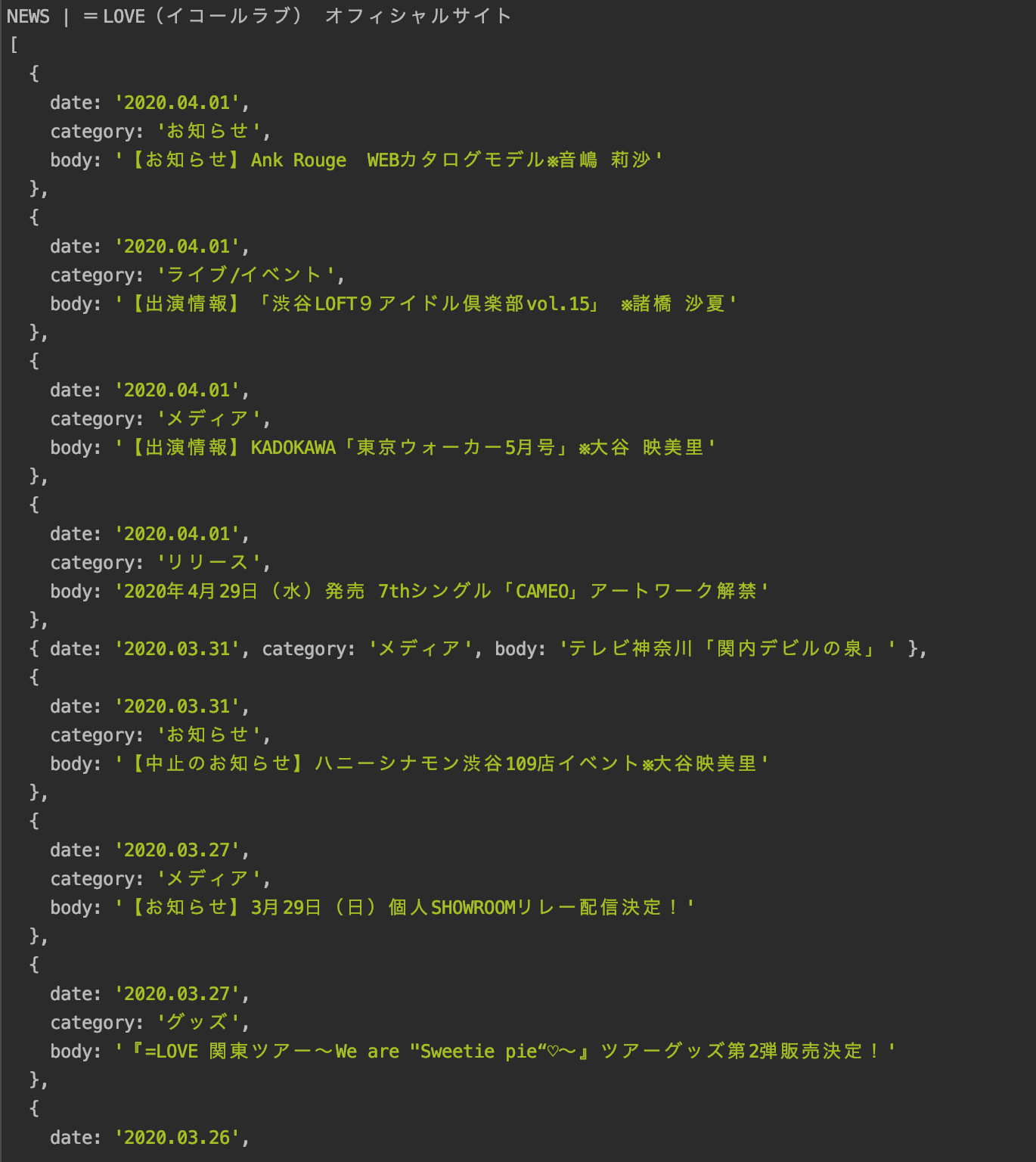
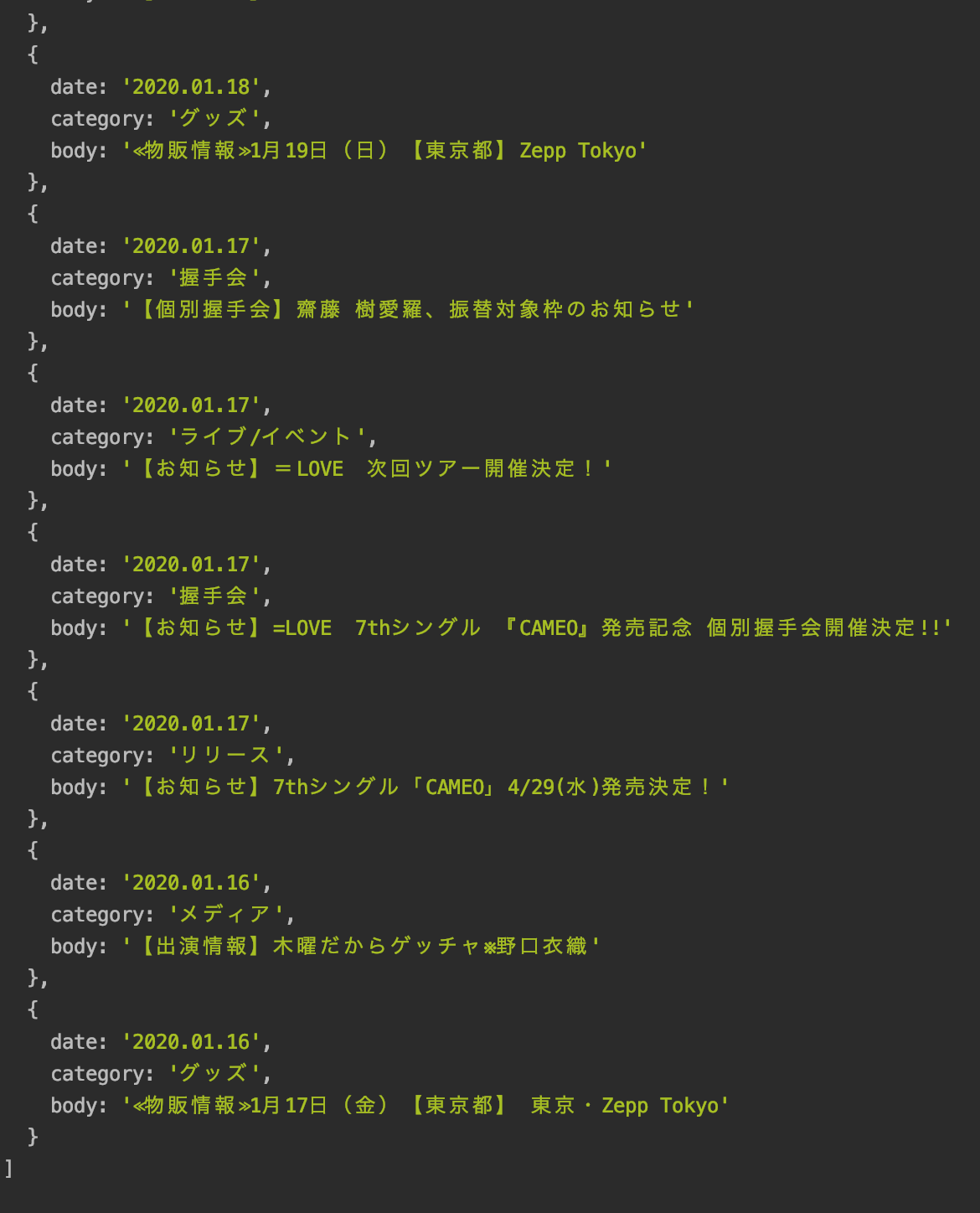
実行結果


よきね.
でもちょっと少なくね?

サイトには表示されているのに..
解決策
そう、このサイト 一定以上スクロールするとオートロードされるやつです.
ではどうやってこれを取得するのか..
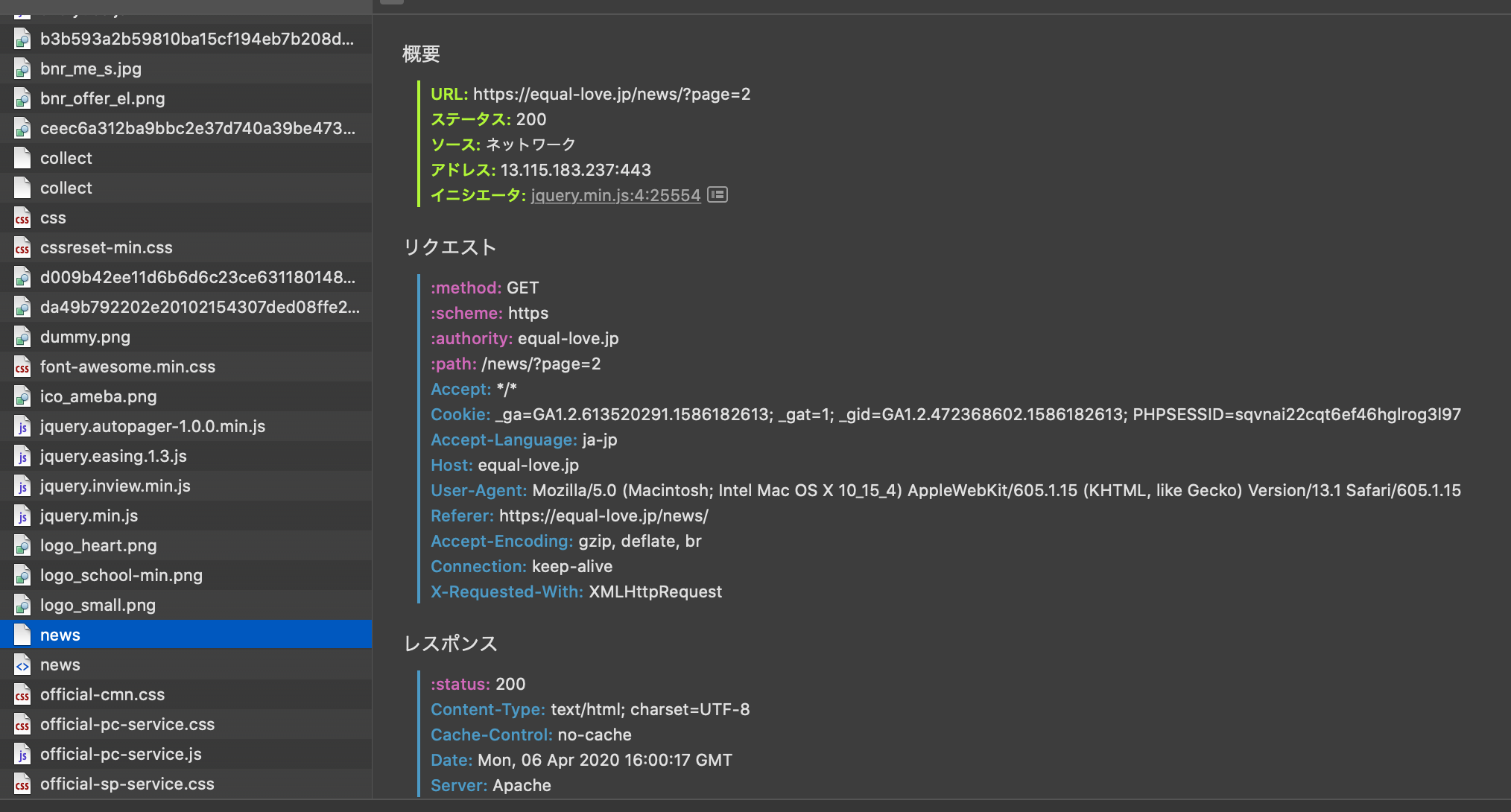
多分、外部となんか通信してるでしょ!っていうノリで探し出します.
あった. 
pageパラメータをつけてgetリクエスト送ってますね.
見つけたのでもう勝ちです.
あとは実装するだけ.
ソースコード修正部分
const scraping = async (i: number): Promise<string> => {
try {
const response = await axios.get("https://equal-love.jp/news/", {
params: {
page: i,
},
});
return response.data;
} catch (err) {
console.log(err);
return "";
}
};
export const main = async () => {
const news = [];
for (let i = 1; i < 11; ++i) {
const result = await scraping(i);
const tmp = analysis(result);
news.push(tmp);
}
console.log(news);
};解説
とりあえず1~10ページ分取得するコードです.
axiosのパラメータに指定します.
実行結果

見事に1月まで取得できました.
余裕ですね(
おわりに
スクレイピング楽しいね!!