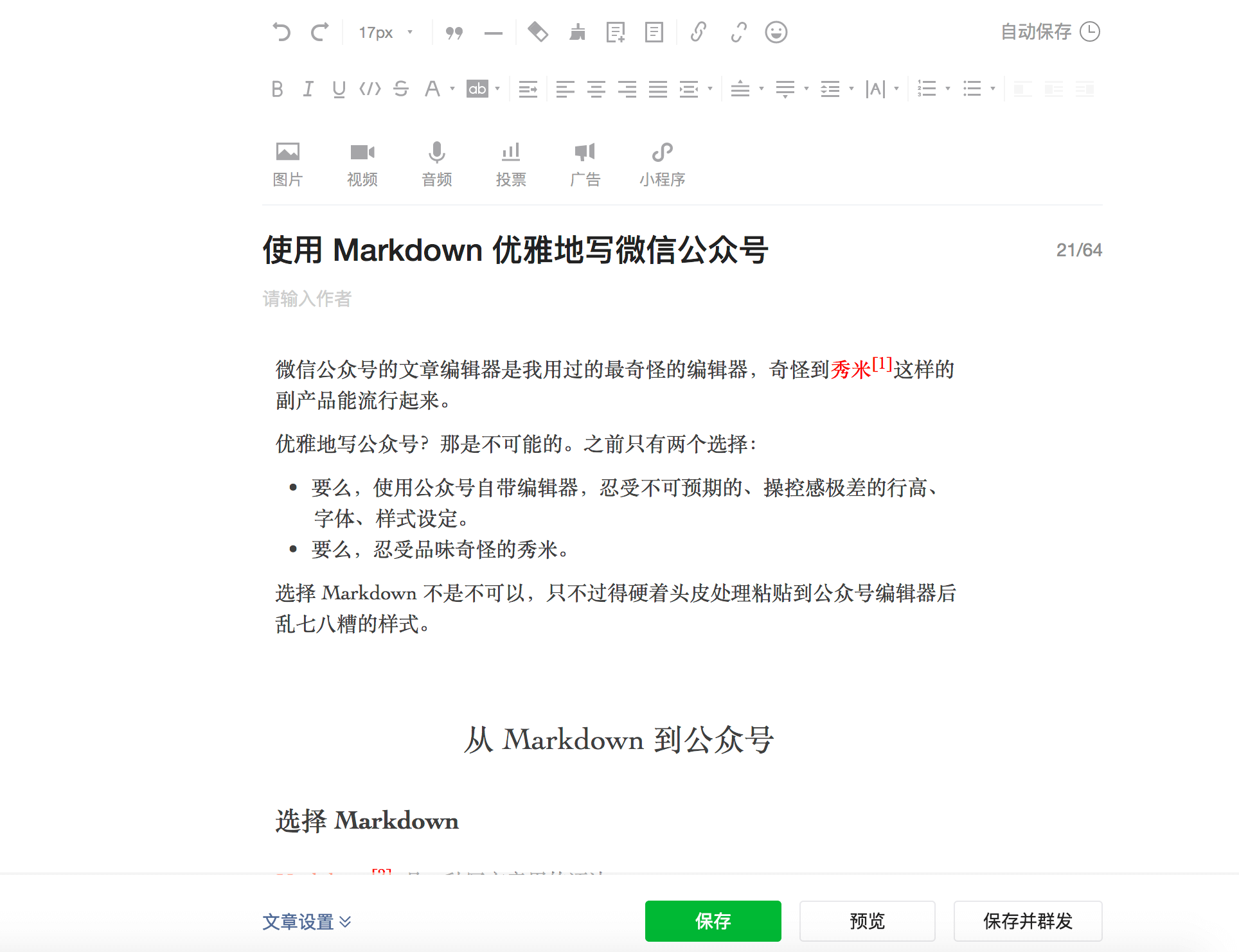
微信公众号的文章编辑器是我用过的最奇怪的编辑器,奇怪到秀米这样的副产品能流行起来。
优雅地写公众号?不存在的。之前只有两个选择:
- 要么,使用公众号自带编辑器,忍受不可预期的、操控感极差的行高、字体、样式设定。
- 要么,忍受品味奇怪的秀米。
选择 Markdown 不是不可以,只不过得硬着头皮处理粘贴到公众号编辑器后乱七八糟的样式。
头铁直接用 Markdown
Markdown 的优点
Markdown 是一种写文章用的语法。
我们日常写文章用的工具,比如说 Word,提供了大量排版格式样式相关的选项。在写作之外,大量的时间都在处理这些排版、格式、样式、字体、图片位置等等。这不但是耗时耗力的事情,而且还会打乱里写作时的思绪,影响你的工作。
使用 Markdown 最大的意义在于可以让你关注写作本身,不需要花费精力在别的事情上。无论是严肃写作还是随手记,Markdown 都是最佳形式。
Markdown 导出到公众号的问题
任何一个 Markdown 文件都可以导出成一个网页。你可以直接全选、复制网页上的内容,然后打开微信公众号的编辑器,粘贴,那么你使用 Markdown 撰写的文章就应该出现在微信公众号了——理论上是这样的。
然实际上不行:
- 图片无法直接粘贴到文章:微信公众号编辑器依然不支持直接从剪贴板粘贴图片到文章。
- 所有外链都会失效:微信公众号体系无法支持外链。也就是说,你的链接可以指向另一篇公众号文章,但不能是互联网上的一个普通链接。
- 文章原本样式在编辑器中会出现不可预期的结果:微信编辑器会清理掉一部分 HTML 标签和标签的属性。在写文章时看到样式是正常的,但是粘贴到公众号编辑器后颜色、字体、字号都变了。
更好的 WeChat-Format
所以我写了 WeChat-Format 这个工具,它能:
- 依然用 Markdown 来写文章
- 定制渲染器,输出公众号编辑器特制的网页
和其它 Markdown 编辑器不同,WeChat-Format 输出公众号定制的 HTML:

对,我把脏活儿都干了:
所有外链变成“参考文献”
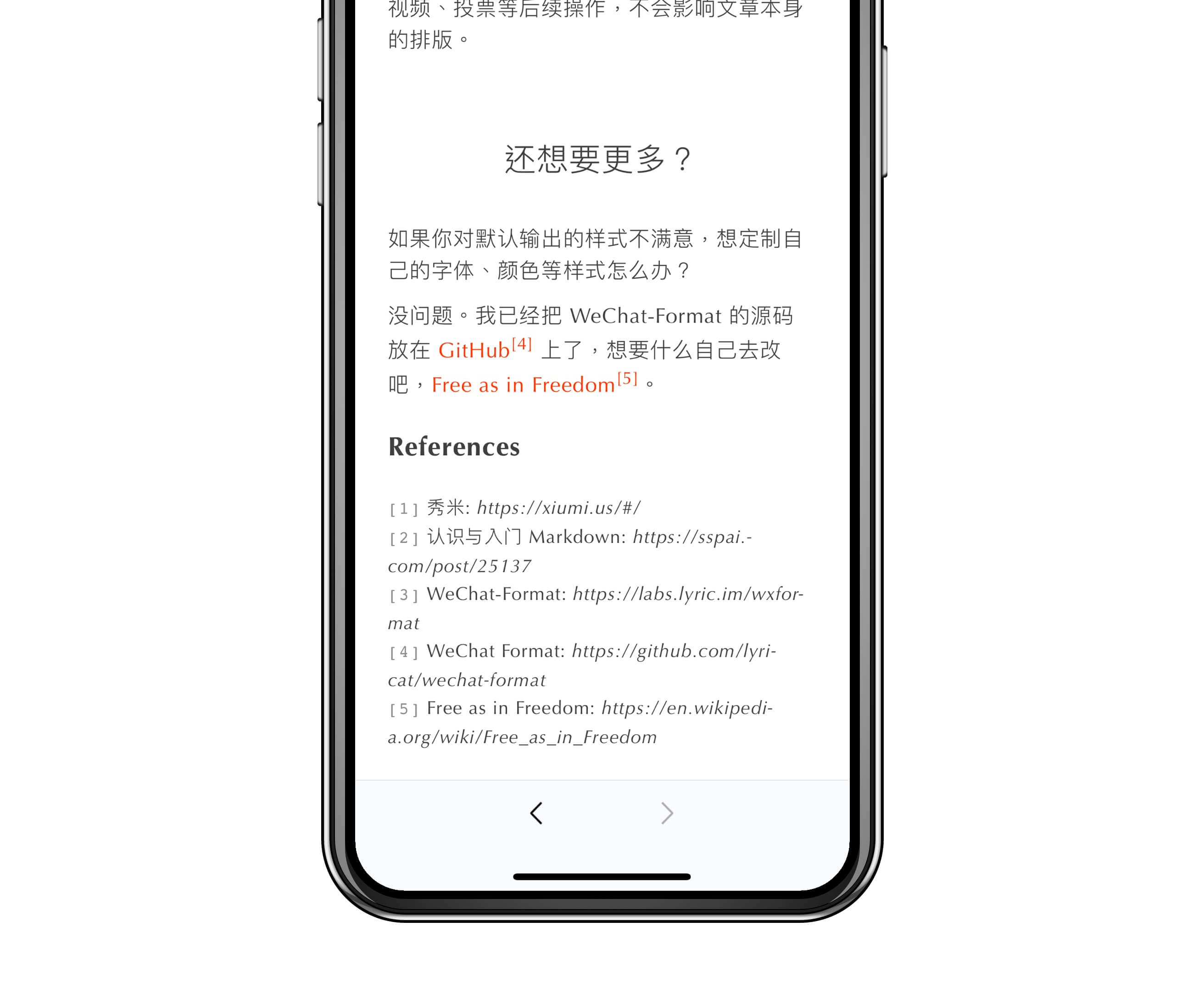
编辑器会在链接文字的右上角添加一个数字角标,然后在文字末尾加上角标对应的链接。这样做,链接虽然依然无法被点击,但是至少出现在正文之中,可以直接复制粘贴访问。例如本文中的所有链接会在文章末尾生成这样的参考文献:

重写了默认渲染器
能处理上文提到的“文章样式在公众号编辑器中的不可预期结果”。例如对 ul 和 ol 标签进行特殊处理,列表样式不会再被公众号编辑器重置。
一次成型,一直可用
定制了所有文章元素的样式,不需要手工在公众号编辑器里调整样式,也就不会出现以下恼人的问题:

如何使用 WeChat-Format
很简单,在浏览器里访问网址 https://lab.lyric.im/wxformat 就可以了。你也可以回复“排版”获得访问链接,并查看本文作为样例。
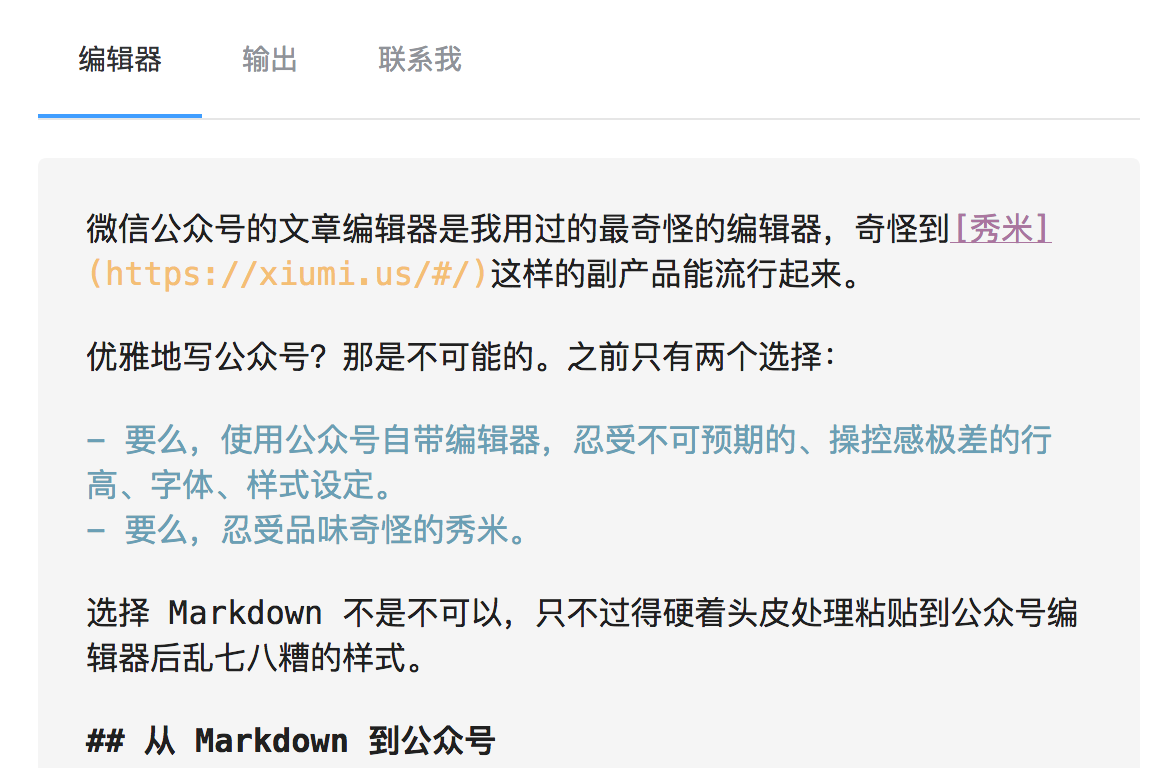
在第一个 Tab “编辑器”,输入你的 Markdown 文章。

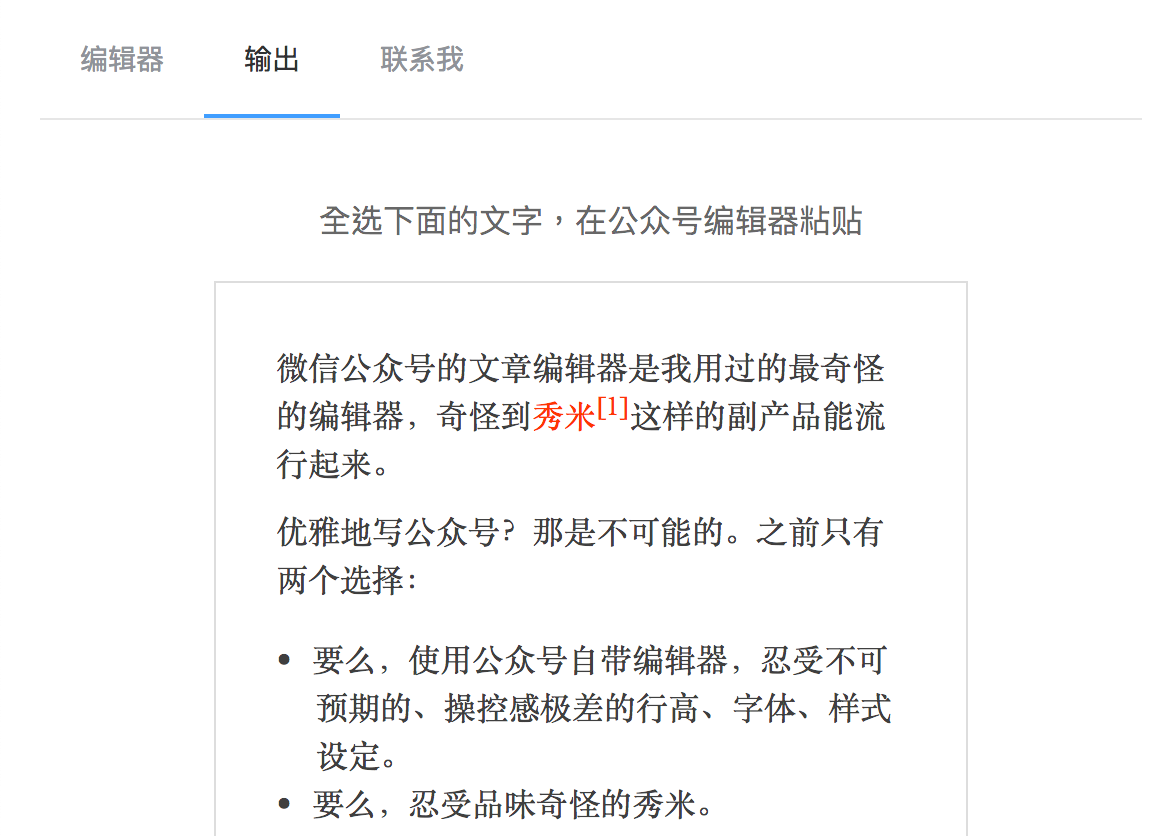
然后切换到第二个 Tab “输出”,点击文章区域,全选,复制。

然后切换到公众号编辑器,粘贴即可。

粘贴完毕后可以在公众号中进行插入图片、视频、投票等后续操作,不会影响文章本身的排版。
还想要更多?
如果你对默认输出的样式不满意,想定制自己的字体、颜色等样式怎么办?
没问题。我已经把 WeChat-Format 的源码放在 GitHub 上了,想要什么自己去改吧,Free as in Freedom。