Article Outline
useRefの使い方がわからん
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
はじめに
useRefについての考察です.
いままで
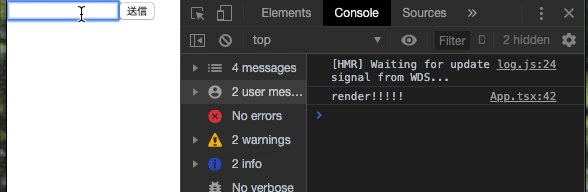
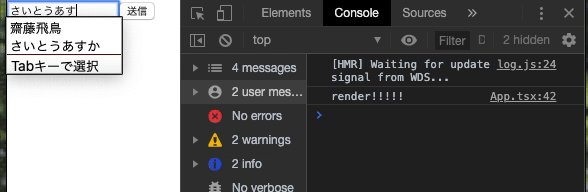
簡単なフォームを例として作成します.
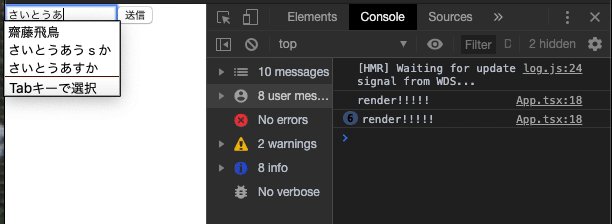
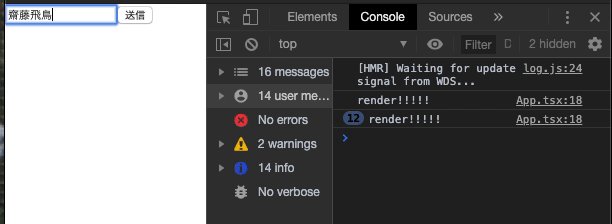
このときは入力される文字列をstateとして持ち, onChangeメソッドで常時 set することで実装します.
この場合, 入力の変更があるたびにrenderされます.
const App: React.FC = () => {
const [textInput, setTextInput] = useState<string>("");
const handleChange = (value: string): void => {
setTextInput(value);
};
const handleSubmit = (e: React.MouseEvent<HTMLFormElement>) => {
e.preventDefault();
setTextInput("");
};
console.log("render!!!!!");
return (
<React.Fragment>
<form onSubmit={handleSubmit}>
<input
value={textInput}
onChange={(e) => handleChange(e.target.value)}
/>
<input type="submit" />
</form>
</React.Fragment>
);
};
useRefを使う
useRefを使うと上記のような 無駄な? renderを抑えることができます.
const App: React.FC = () => {
const textInputRef = useRef({} as HTMLInputElement);
const handleSubmit = (e: React.MouseEvent<HTMLFormElement>) => {
e.preventDefault();
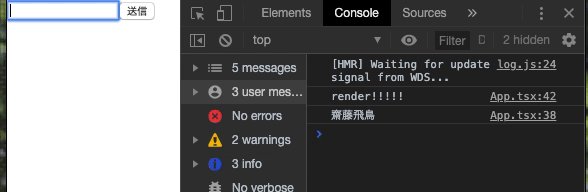
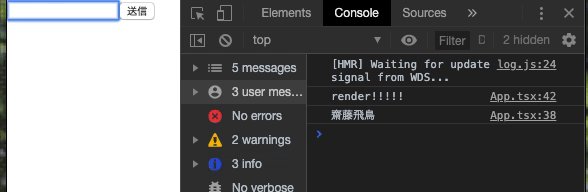
console.log(textInputRef.current.value);
textInputRef.current.value = "";
};
console.log("render!!!!!");
return (
<React.Fragment>
<form onSubmit={handleSubmit}>
<input
type="text"
ref={textInputRef}
/>
<input type="submit" />
</form>
</React.Fragment>
);
};
疑問点
- useRefを使う場合, 都度バリテーションの関数を実行とかができなくなる?
- 調べてもこんな使い方出てこないんだけど使い方として間違ってるの?
追記
チャレキャラのメンターさんに回答をもらいました.
useRefは任意の要素を
.focus()するときなど, 主にDOMの参照に使用する.
useStateとの違いは再描画されず、変更が即反映されるところである.
よって, バリテーションの実行や結果の反映等, 再描画する必要がある場合はuseStateの方が妥当である.
ということでuseRefを入力要素の反映に使うのはあまりよろしくないということでした.