Article Outline
Next.js × now がやばい
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
はじめに
Next.jsとnowを使うとデプロイ速度が異常でした..
Next.jsとは (Qiita) https://qiita.com/nkzawa/items/1e0e93efd13fb982c8c0
Zeit Nowとは (Qiita) https://qiita.com/aggre/items/f0cb9f8b8e8c54768e50
作成とデプロイ
プロジェクトの作成
$ yarn create next-appnowの導入 デプロイ
$ npm i -g now
$ now login
$ nowこれだけです。。えぇ。。こんだけです。。
デプロイ時の各種設定はnowのcliが色々聞いてくれます.
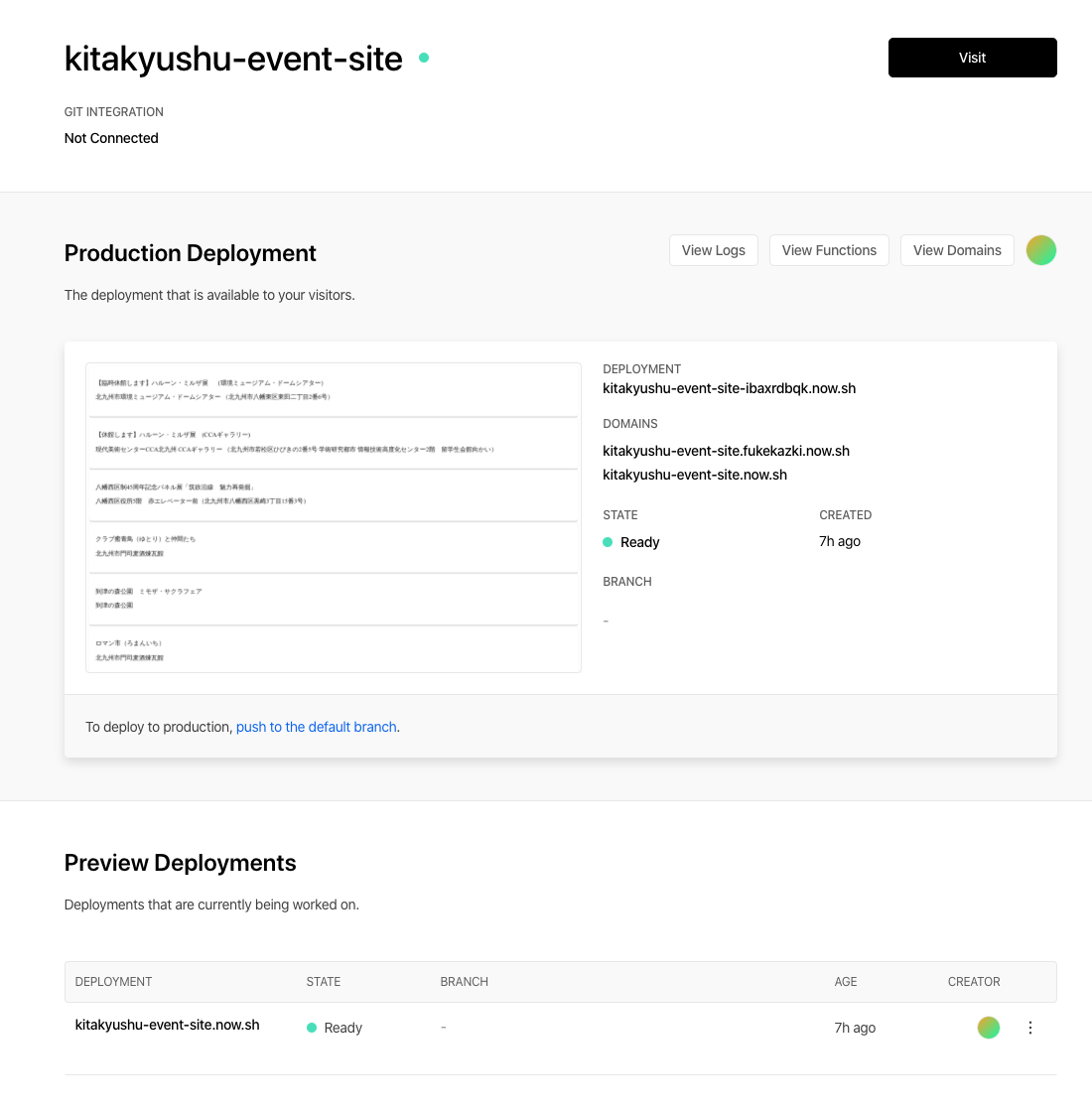
ダッシュボードも見やすい!

おわりに
Next.jsでSSRすることで個人開発で引っかかりがちなCORS対策にもなります.(ぼくはこのためにSSRしました..
nowでのデプロイもめっちゃ早くて最高です.
Reactでの開発がもっと捗ります!