Article Outline
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
はじめに
いつもデバッグの時は console.log(typeof content, content)とかやってたけど書くのめんどくさいし,
utilに入れときゃいいじゃんってなりました。
なので, debug関数をいい感じに実装したのでその解説です.
参考文献
JavaScriptの型などの判定いろいろ(Qiita)
https://qiita.com/amamamaou/items/ef0b797156b324bb4ef3
コード
export const debug = (content: any): void => {
console.log("--- DEBUG ---");
if (Array.isArray(content)) {
console.log("Array", ":");
console.table(content);
} else if (Number.isNaN(content)) {
console.log("NaN", ":", content);
} else {
console.log(
Object.prototype.toString.call(content).slice(8, -1),
":",
content,
);
}
};JSの型システムってめんどくさくて, typeof []ってすると ArrayじゃなくてObjectってなったりするんだよね。
なのでそこらへんをいい感じにカバーしながら, 表示も見やすくしました. NaNの判定も
typeof NaNだとNumberになってしまうので切り分けました.
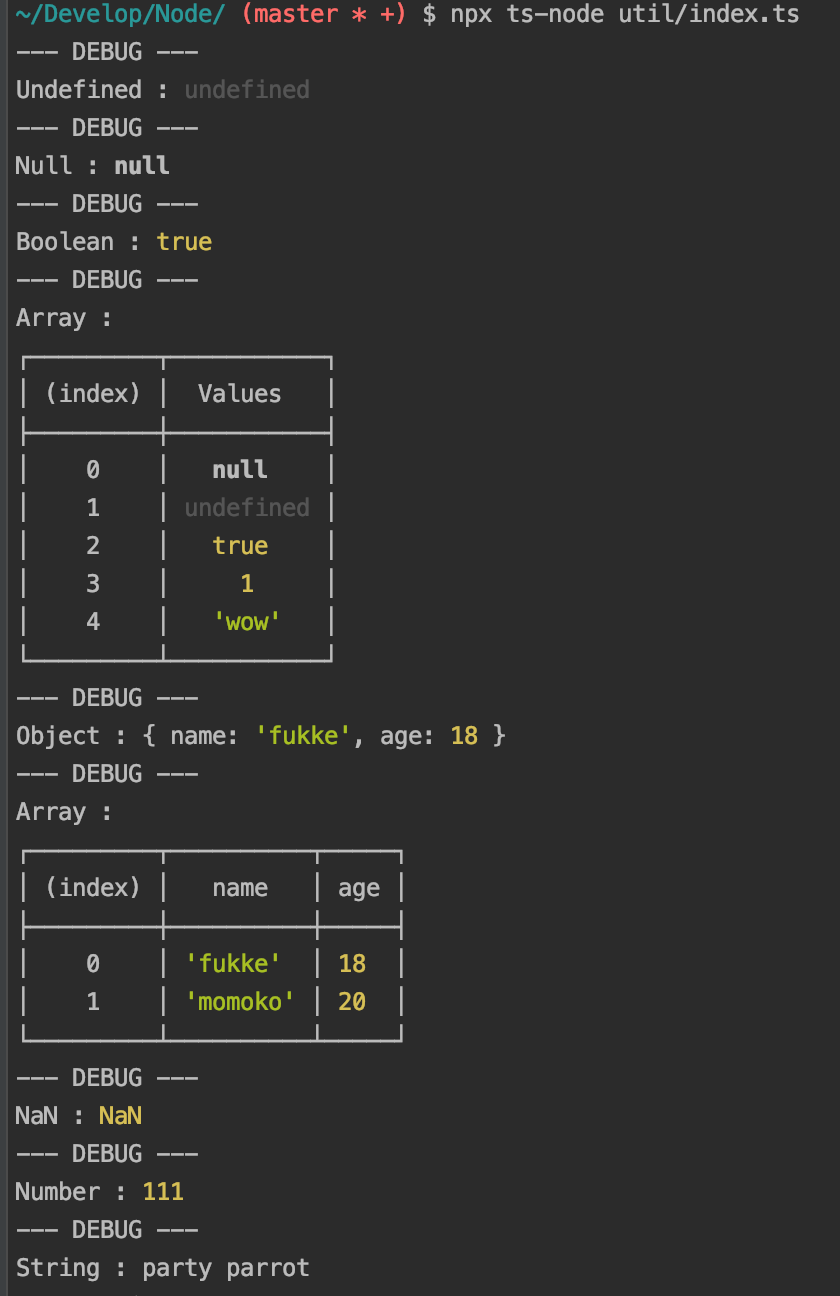
実行してみる
debug(undefined);
debug(null);
debug(true);
debug([null, undefined, true, 1, "wow"]);
debug({ name: "fukke", age: 18 });
debug([{ name: "fukke", age: 18 }, { name: "momoko", age: 20 }]);
debug(NaN);
debug(111);
debug("party parrot");
配列の時は console.tableで見やすくなります.
Null, Undefined判定の関数も入れとく
こちらもよく使うので追加しときます.
export const isNullOrUndefined = (content: any): boolean => {
return content === null || content === undefined;
};おわりに
これでデバッグが少し楽になるね