Article Outline
Node.js QiitaAPIで自分の投稿を取得する
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
はじめに
Qiitaの投稿を取得します。
投稿の取得には認証とかいらないのでAPIで簡単にできます.
コード
最終的に欲しいデータの型を定義しておきます.
ファイルは types/index.d.ts とかです.
export type Article = {
title: string;
link: string;
updated: string;
};取得のコードで定義した型をインポートして使います. GETリクエストを送るURLは /api/v2/users/{userName}/items です.
import fetch from "isomorphic-unfetch";
import { Article } from "../types";
const QiitaURL = "https://qiita.com/api/v2/users/fukke0906/items";
type QiitaArticle = {
title: string;
url: string;
updated_at: string;
};
const fetchQiitaJson = async (): Promise<object[] | null> => {
try {
const response = await fetch(QiitaURL);
const json = await response.json();
return json;
} catch (err) {
console.error("Qiita fetch Error", err);
return null;
}
};
export const getQiitaArticles = async (): Promise<Article[]> => {
const json = await fetchQiitaJson();
const articles = json.map((article: QiitaArticle) => {
return {
title: article.title,
link: article.url,
updated: article.updated_at,
};
});
return articles;
};fetchQiitaJson関数でfetchした後にjsonに直してます.
getQiitaArticles関数でjsonから必要なデータを取得です.
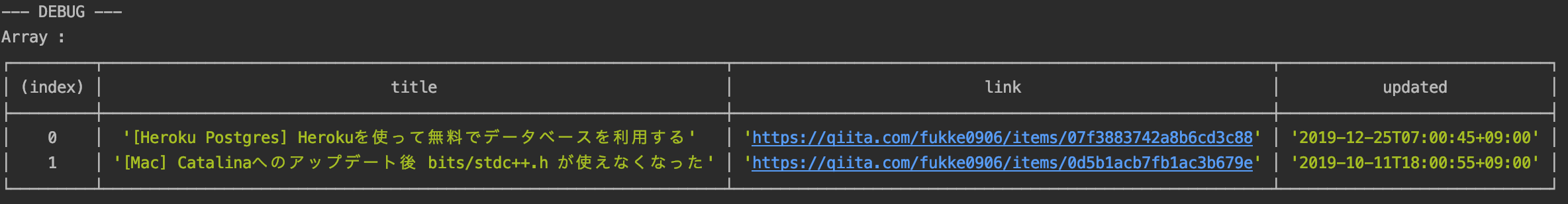
僕はそもそも2つしか記事かいてない()ですが, 実行結果はこんなです.