Article Outline
ブラウザからジャイロセンサーを使ってみる
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
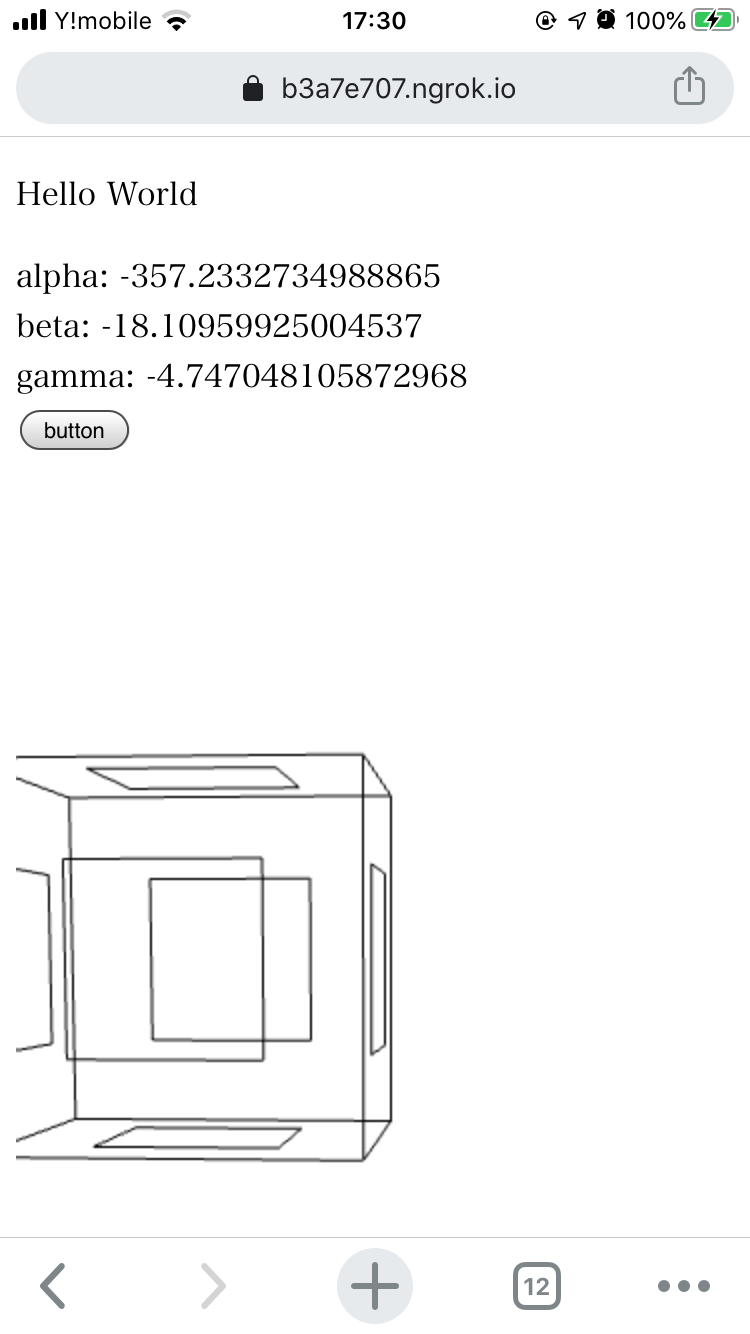
ジャイロセンサー使う
こちらのツイート参照
検証環境
iphone: ios13以上 safari, chrome
コード
const requestDeviceMotionPermission = async () => {
// ジャイロセンサーが使えるかどうか
if (window.DeviceOrientationEvent) {
// ios13以上
if (
DeviceOrientationEvent.requestPermission &&
typeof DeviceOrientationEvent.requestPermission === "function"
) {
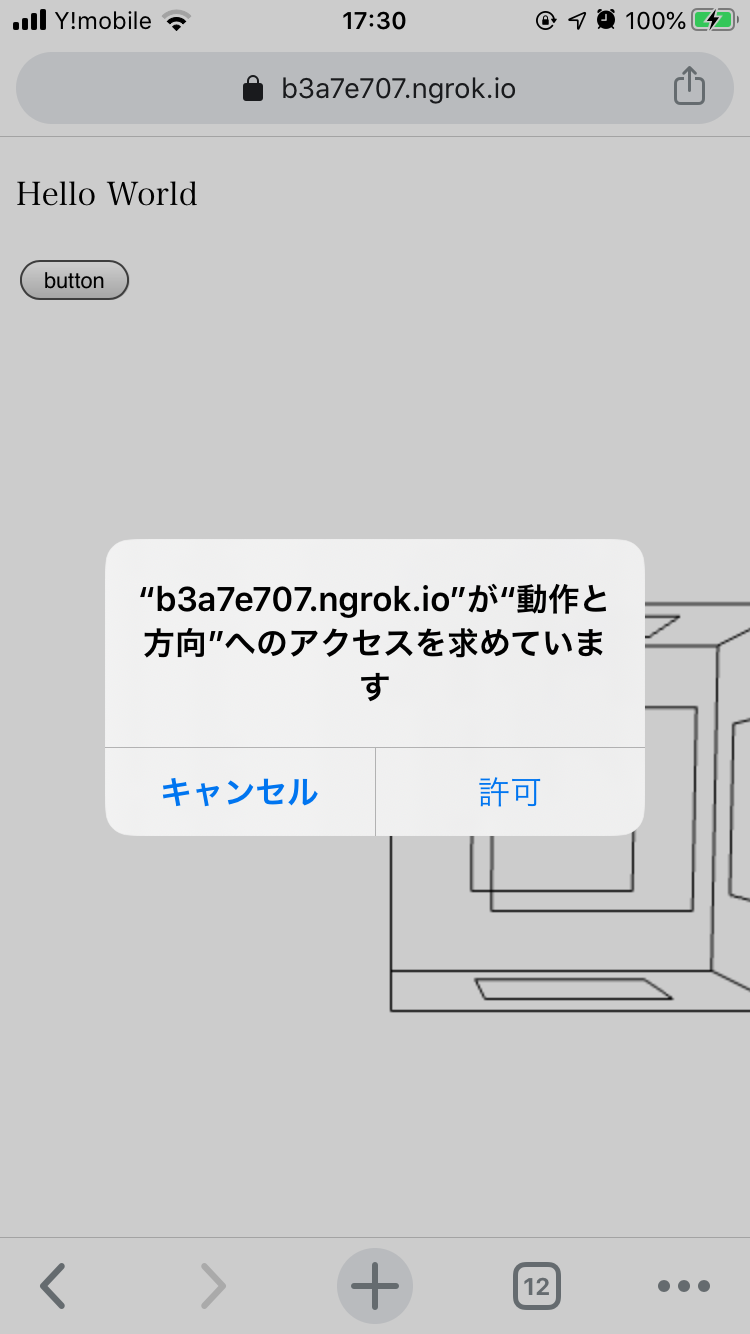
const permission = await DeviceMotionEvent.requestPermission();
if (permission === "granted") {
window.addEventListener("deviceorientation", deviceorientation);
} else {
window.alert("許可されていません");
}
} else { // ios13未満
window.addEventListener("deviceorientation", deviceorientation);
}
} else {
window.alert("対応していません");
}
};
let alpha = 0, beta = 0, gamma = 0;
const deviceorientation = (dat) => {
// iphoneとandroidで向きが逆なので-1を掛けて任意に修正
alpha = dat.alpha * -1;
beta = dat.beta * -1;
gamma = dat.gamma * -1;
};const handlePress = async () => {
try {
await requestDeviceMotionPermission();
} catch (e) {
console.error(e);
window.alert("対応していません");
}
const timer = window.setInterval(() => {
document.getElementById("txt").innerHTML =
`alpha: ${alpha}<br>beta: ${beta}<br>gamma: ${gamma}`;
});
};
注意点
セキュア(https)でないとジャイロセンサーの認証ができないです。
実験方法
$ ifconfig # ipAdressの確認
$ php -S {ipAddress}:8080 # サーバーの立ち上げ
$ ngrok http {ipAddress}:8080 # 穴をあけるで実機からアクセスって感じでしました。