Article Outline
Deno RESTAPI作ってみた
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
Denoを触ってみたかった
のでこちらの記事を参考にRESTAPIを作ってみました
リポジトリ↓
環境構築
公式サイトを参考にbrewでインストールしました
コード補完
WebStormにはまだなかったのでVSCODEのやつを探して使いました.(JetBrains系にもでたらしい)

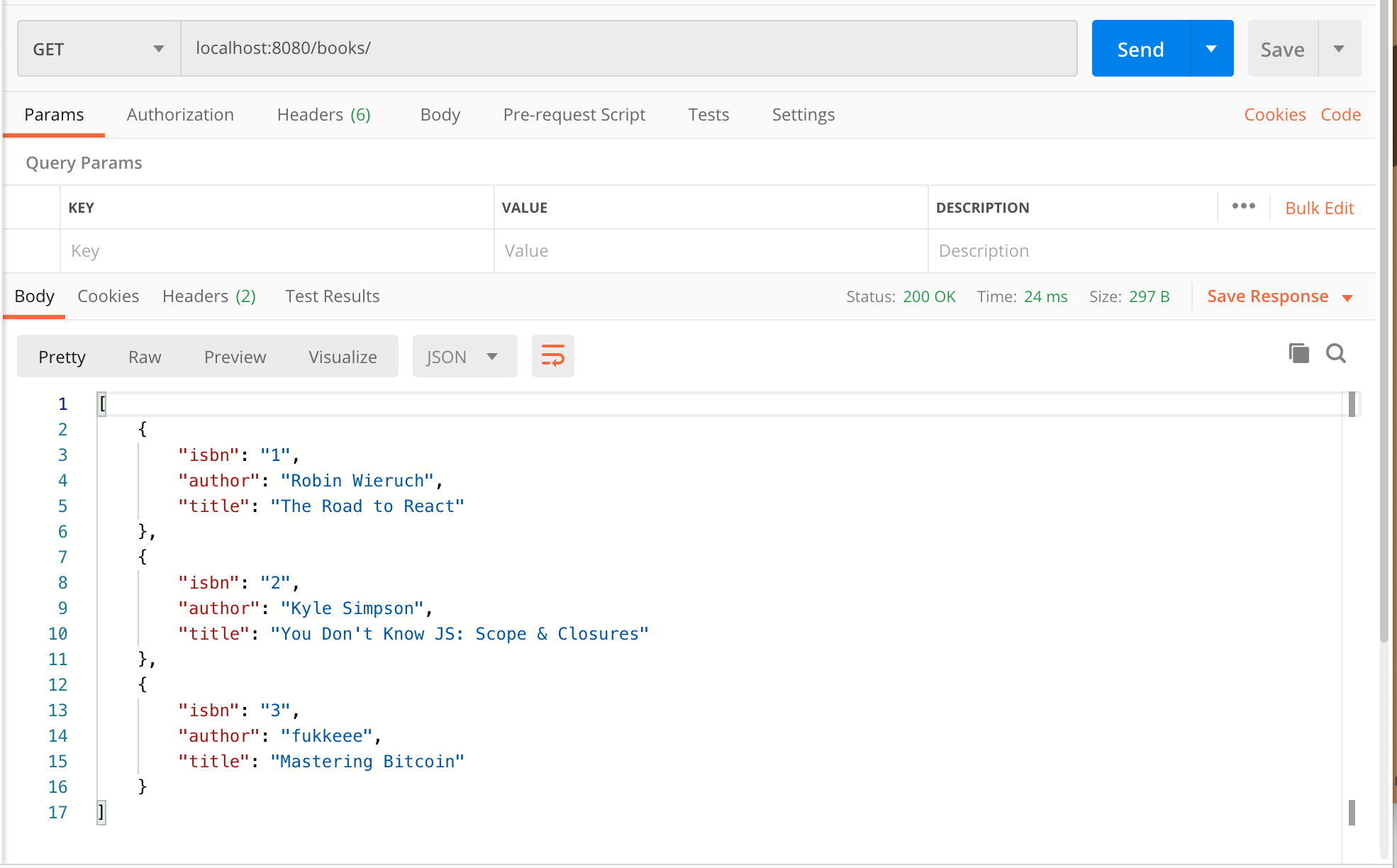
実行結果
実行コマンドは deno run --allow-net --allow-env app.ts です。
確認にPostmanっていうアプリを使いました
めっちゃ便利です(curlするのがめんどくさかった)

感想
TSの設定せずに使えるのが便利だと感じました。tsconfigとか一切書かずともデフォルトで設定されています。
npmないおかげでフォルダがスッキリしてるのも良いですね。フォルダを圧迫する node_modulesとかpackage.json, yarn.lock等その関連のものがなくなったのでスッキリです。
urlインポートは探すの大変だなって感じたけど公式さんがまとめてくれてるのでこの中から探せばいいのかな
意外といっぱいあってどれがベストプラクティスかわかんないですね。。まぁ色々使ってみましょう
圧倒的Node.jsよりも便利だと感じたのでこれからおっていきたいと思います(Slackにも参加できた)