Gatsbyを触ってみたってお話
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング
技術書を買っていくう
Webサイト高速化のための-静的サイトジェネレーター活用入門 という本を購入しました。
https://twitter.com/fukke0906/status/1270199376900579328?s=20
Gatsbyとは
GatsbyはReactベースの静的サイトジェネレーターです。 ヘッドレスCMSと組み合わせることでJamStackなサイトを作ることが出来ます。
特徴としてはReactベースなので静的サイトながらもSPAで動いてくれたり、データ取得にGraphQLを採用しているところです。
使った感想
GraphQLが難しかった
GraphQL初挑戦だったのですが、あの独特の感覚を掴むまで時間がかかりました。どのくらい独特かというと韻マンのラップスタイルぐらいです。
一方、クエリと取得したデータの構造が同じ点がめっちゃJSと相性がいいなって思いました。
取得したデータをオブジェクト型としてそのまま使えるし中身の型もクエリから判断できるし、慣れるとめっちゃ便利だと思います。
pluginが豊富
pluginを使うことでCMSとの連携やtypescript対応、画像加工などが行えます。
公式サイトから検索できるので探しやすいですし、設定もgatsby-configから簡単に行えました。
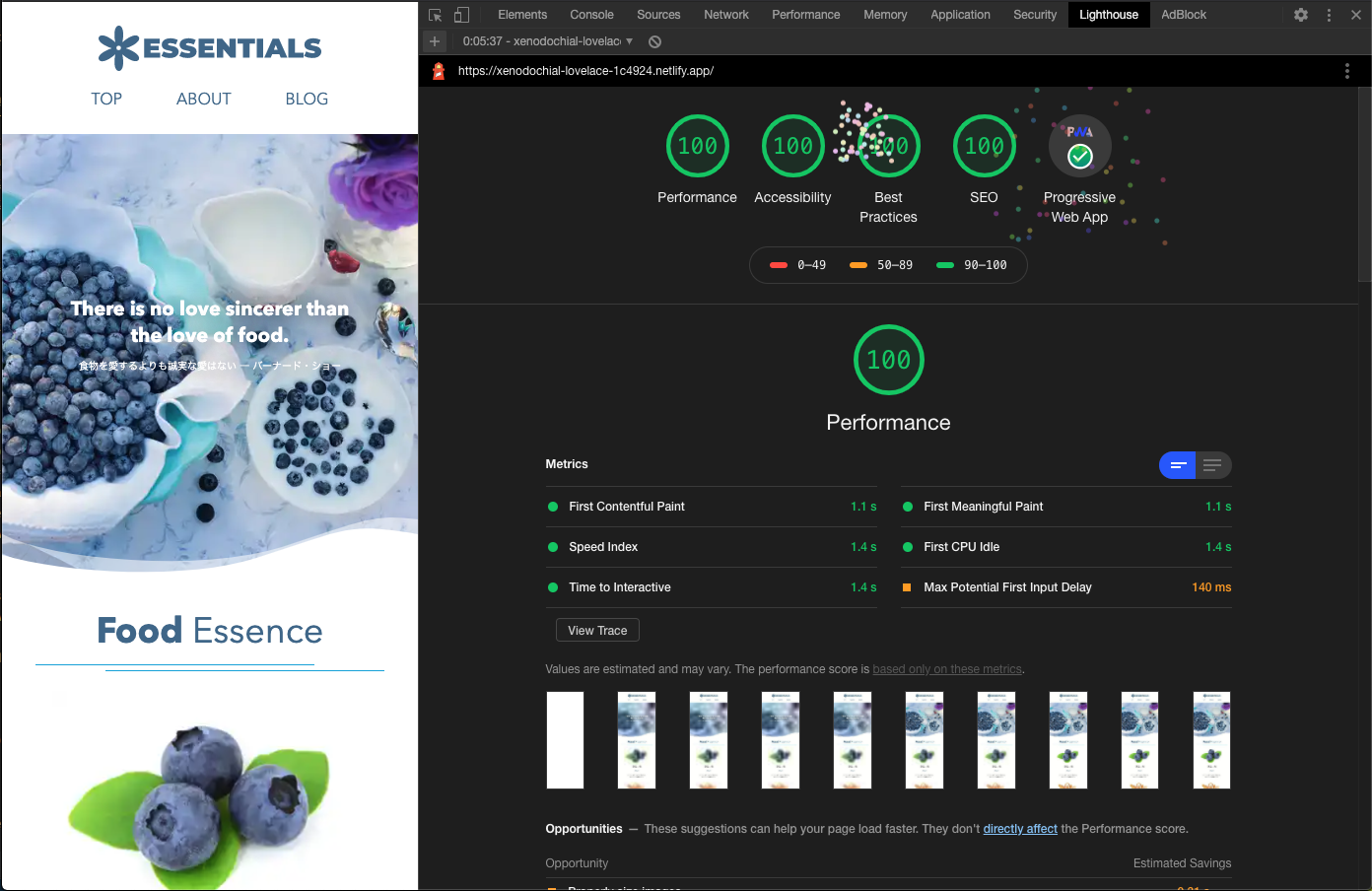
パフォーマンスがすごい

圧巻ですね。これでSPA動くしUXは最高です。
考察
GatsbyとヘッドレスCMSの組み合わせは企業のブログなどには良いと思いました。
WordPressの代わりになるかという点では、GatsbyというよりもヘッドレスCMSがどのぐらい使いやすかという問題だと思いました。
まったくIT系でない人が触るという点だとContentfulは全て英語でちょっと難しいと感じます。
MicroCMSは日本語でUIもわかりやすくてよかったです。
WordPressのプラグインでよく使われるお問い合わせフォームをどう実現するかも考えないと行けないと思いました。
Netlify Formsを使ったり、いっそのことgoogle formにしてみたり、MicroCMSのPOSTを使ったり?ですかね。