Article Outline
GitHubの整備をしてかっこいいリポジトリにする
TOC
Collection Outline
最新記事
- Next.js 北九州市のイベント情報を取得する
- Next.js × now がやばい
- 競プロ日記 ABC15
- 競プロ日記 ABC159
- Kaggle 住宅価格予測 単回帰分析してみる
- 単回帰分析のFlow
- React Native Styleをいい感じに
- React Movie Search を TS で.
- useRefの使い方がわからん
- Heroku PostgreSQL の使い方
- ラズパイとLEDマトリクスパネルで遊ぶ
- querySelectorAllで取得した要素は配列ではないらしい
- React HookでTodoアプリを作る
- Kaggle 住宅価格予測 重回帰分析してみる
- Kaggle 住宅価格予測 多項式回帰してみる
- Webフロントのすべて
- 新しいMacBook Airが届いた!
- 日向坂46のニュースをスクレイピング
- イコラブのニュースをスクレイピングする!
- 推しのブログをスクレイピング

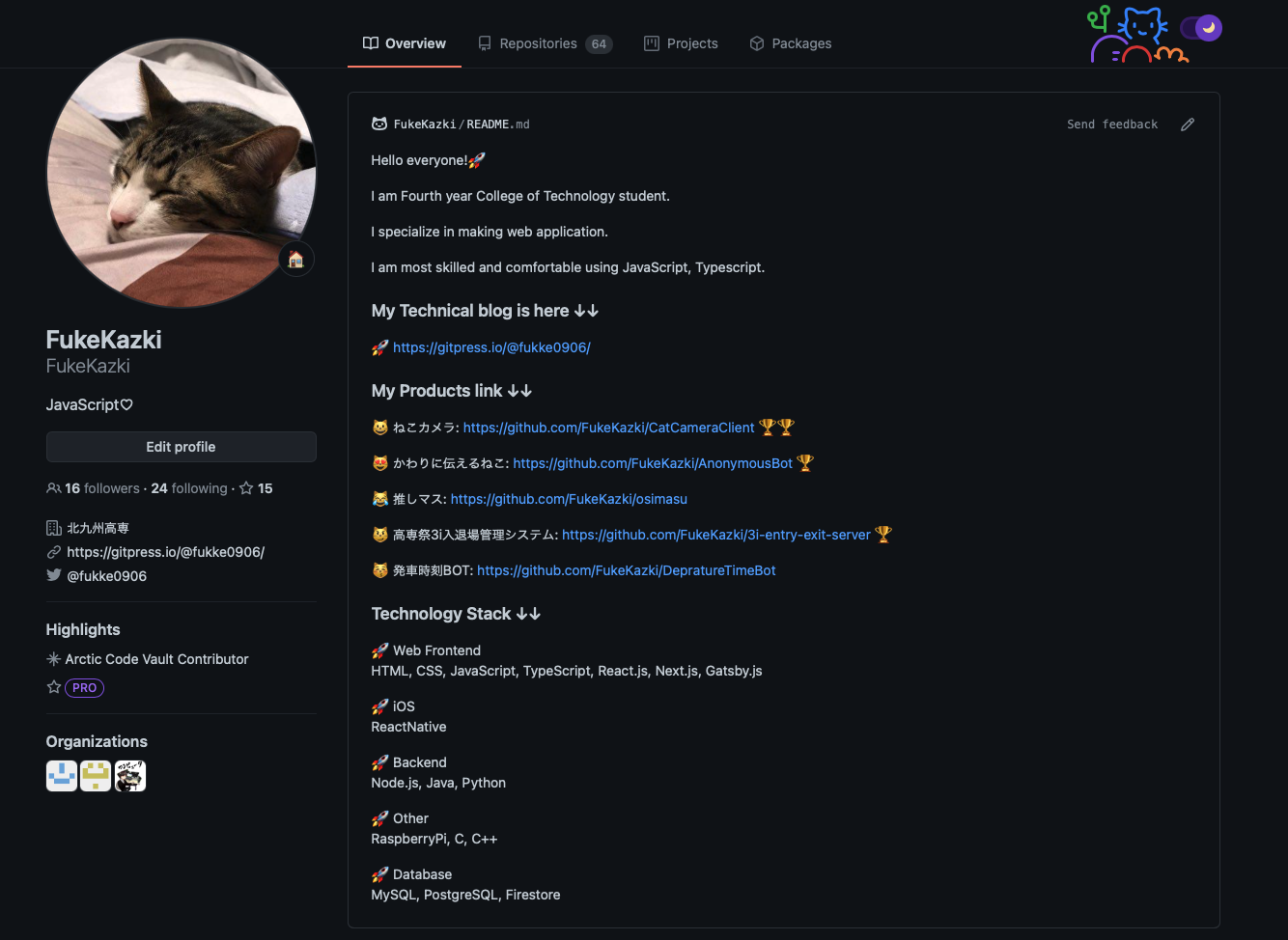
↑↑ めっちゃかっこいい
UserNameと同名のリポジトリはGitHubではSupecial Repositoryとなっていてそこに配置したREADMEは
Overviewに表示されます。

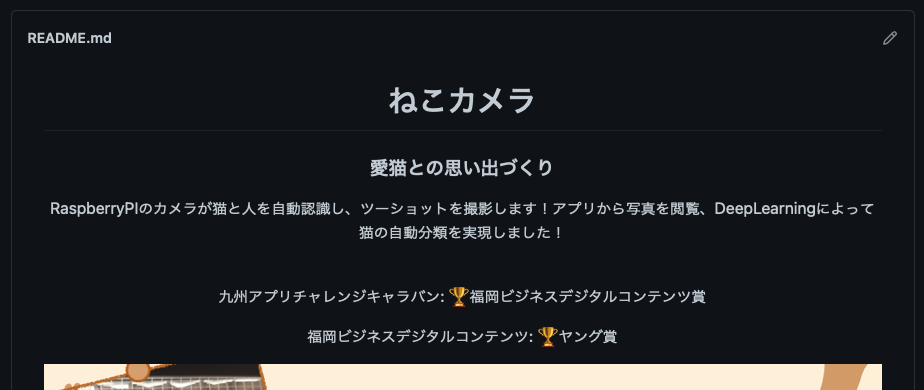
READMEもかっこよく

<h1 align='center'>ねこカメラ</h1>READMEでも text-align: center;が実現できます。
domにalign='center'と記述するだけです。
かっこよくするための工夫
文字だけではあまりかっこよくならないので、写真や絵文字🚀を使うと良きですね。